- How to create and run ASP.NET CORE MVC project with and without Entity Framework in Visual Studio Code?
- In Visual Studio I open Somepage.cshtml by double clicking it. With Somepage.cshtml as the active window when I run the project with Ctrl+F5 the Index.cshtml page opens in the browser. Is there a way to force Visual Studio to open the active page? In this scenario Somepage.cshtml?
- Open a WSL project in Visual Studio Code From the command-line. To open a project from your WSL distribution, open the distribution's command line and enter: code. You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette.
- 2 Ways To Run PHP On Visual Studio Code How to Run PHP On Visual Studio Code in Hindi HiI Am Mridul. Welcome to Our YouTube Channel tech Mridul.About th.
What you need to do to run a program depends on what you're starting from, what type of program, app, or service it is, and whether you want to run it under the debugger or not. In the simplest case, when you have a project open in Visual Studio, build and run it by pressing Ctrl+F5 (Start without debugging) or F5 (Start with debugging), or press the green arrow (Start Button) on the main Visual Studio toolbar.

Starting from a project
Learn how to run a PHP program on Visual Studio Code. You need XAMPP as well for server with VS Code. Install XAMPP on Windows 10https://youtu.be/Jd4H-4zfRw8.
If you have a C# project (.csproj file), then you can run it, if it is a runnable program. If a project contains a C# file with a Main method, and its output is an executable (EXE), then most likely it will run if it builds successfully.
If you already have the code for your program in a project in Visual Studio, open the project. To open the project, double-click or tap on the .csproj from the Windows File Explorer, or from Visual Studio, choose Open a project, browse to find the project (.csproj) file, and choose the project file.
After the projects loads in Visual Studio, press Ctrl+F5 (Start without debugging) or use the green Start button on the Visual Studio toolbar to run the program. If there are multiple projects, the one with the Main method must be set as the startup project. To set the startup project, right-click on a project node, and choose Set as startup project.
Visual Studio attempts to build and run your project. If there are build errors, you see the build output in the Output window and the errors in the Error List window.
If the build succeeds, the app runs in a way that's appropriate for the type of project. Console apps run in a terminal window, Windows desktop apps start in a new window, web apps start in the browser (hosted by IIS Express), and so on.
Starting from code
If you're starting from a code listing, code file, or a small number of files, first make sure the code you want to run is from a trusted source and is a runnable program. If it has a Main method, it is likely intended as a runnable program that you can use the Console App template to create a project to work with it in Visual Studio.
Code listing for a single file
Start Visual Studio, open an empty C# console project, select all the code in the .cs file that's in the project already, and delete it. Then, paste the contents of your code into the .cs file. When you paste the code, overwrite or delete the code that was there before. Rename the file to match the original code.
Code listings for a few files
Start Visual Studio, open an empty C# console project, select all the code in the .cs file that's in the project already, and delete it. Then, paste the contents of the first code file into the .cs file. Rename the file to match the original code.

For a second file, right-click on the project node in Solution Explorer to open the shortcut menu for the project, and choose Add > Existing Item (or use the key combination Shift+Alt+A), and select the code files.
Multiple files on disk
Create a new project of the appropriate type (use C# Console App if you're not sure).
Right-click on the project node, se Add > Existing Item to select the files and import them into your project.
Starting from a folder
When you're working with a folder of many files, first see if there's a project or solution. If the program was created with Visual Studio, you should find a project file or a solution file. Look for files with the .csproj extension or .sln extension and in the Windows File Explorer, double-click on one of them to open them in Visual Studio. See Starting from a Visual Studio solution or project.
If you don't have a project file, such as if the code was developed in another development environment, then open the top-level folder by using the Open folder method in Visual Studio. See Develop code without projects or solutions.

Starting from a GitHub or Azure DevOps repo
If the code you want to run is in GitHub or in an Azure DevOps repo, you can use Visual Studio to open the project directly from the repo. See Open a project from a repo.
Run the program
To start the program, press the green arrow (Start button) on the main Visual Studio toolbar, or press F5 or Ctrl+F5 to run the program. When you use the Start button, it runs under the debugger. Visual Studio attempts to build the code in your project and run it. If that succeeds, great! But if not, continue reading for some ideas on how to get it to build successfully.
Troubleshooting
Your code might have errors, but if the code is correct, but just depends on some other assemblies or NuGet packages, or was written to target a different version of .NET, you might be able to easily fix it.
Add references
To build properly, the code must be correct and have the right references set up to libraries or other dependencies. You can look at the red squiggly lines and at the Error List to see if the program has any errors, even before you compile and run it. If you're seeing errors related to unresolved names, you probably need to add a reference or a using directive, or both. If the code references any assemblies or NuGet packages, you need to add those references in the project.
Visual Studio tries to help you identify missing references. When a name is unresolved, a light bulb icon appears in the editor. If you click the light bulb, you can see some suggestions on how to fix the issue. Fixes might be to:
- add a using directive
- add a reference to an assembly, or
- install a NuGet package.
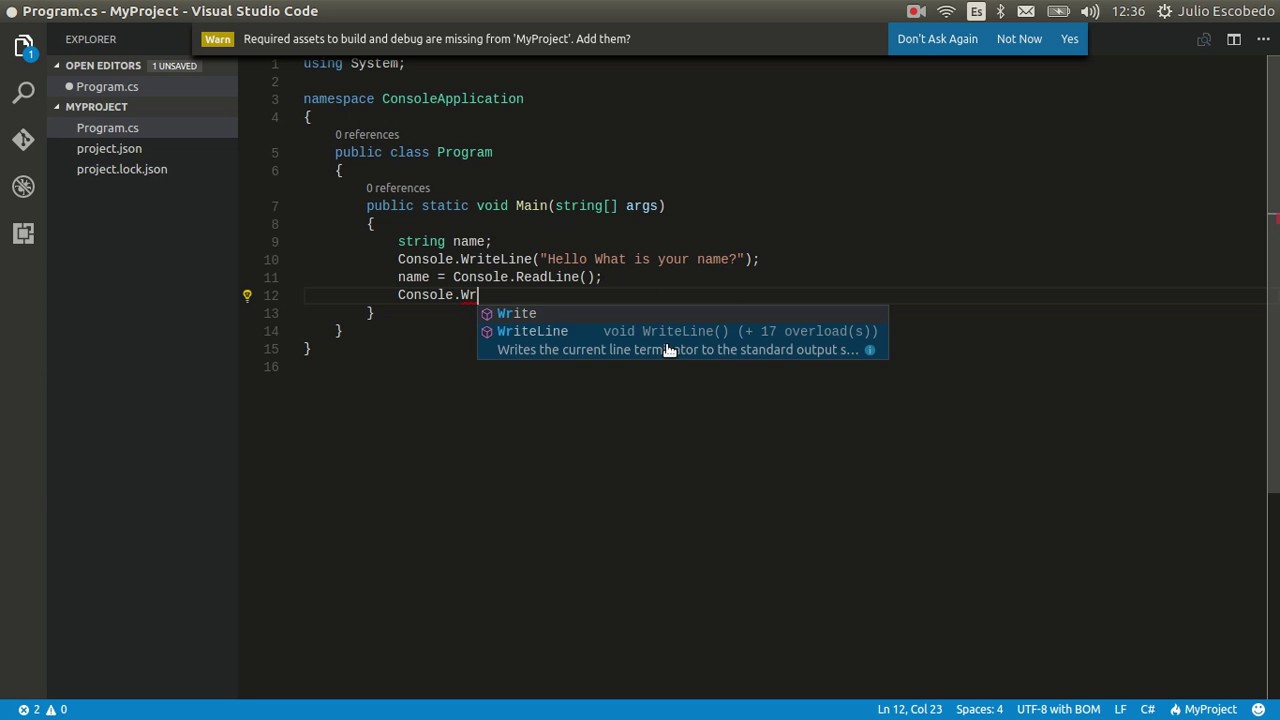
Missing using directive
For example, in the following screen, you can choose to add using System; to the start of the code file to resolve the unresolved name Console:
Missing assembly reference
.NET references can be in the form of assemblies or NuGet packages. Usually, if you find source code, the publisher or author will explain what assemblies are required and what packages the code depends on. To add a reference to a project manually, right-click on the References node in the Solution Explorer, choose Add Reference, and locate the required assembly.
You can find assemblies and add references by following the instructions in Add or remove references by using the reference manager.
Missing NuGet package
If Visual Studio detects a missing NuGet package, a light bulb appears and gives you the option to install it:
If that doesn't solve the issue and Visual Studio can't locate the package, try searching for it online. See Install and use a NuGet package in Visual Studio.
Use the right version of .NET
Because different versions of the .NET Framework have some degree of backward compatibility, a newer framework might run code written for an older framework without any modifications. But, sometimes you need to target a specific framework. You might need to install a specific version of the .NET Framework or .NET Core, if it's not already installed. See Modify Visual Studio.
To change the target framework, see Change the target framework. For more information, see Troubleshooting .NET Framework targeting errors.
Next steps
Explore the Visual Studio development environment by reading Welcome to the Visual Studio IDE.
See also
Vs Code Vs Visual Studio
-->Visual Studio Code, along with the Remote - WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. You can:
- develop in a Linux-based environment
- use Linux-specific toolchains and utilities
- run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- use the VS Code built-in terminal to run your Linux distribution of choice
- take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- easily manage your version control with VS Code's built-in Git support
- run commands and VS Code extensions directly on your WSL projects
- edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
Install VS Code and the Remote WSL extension
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system).
When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in addition to the Remote - SSH, and Remote - Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Important
In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME.vscodeextensions in PowerShell).
Update your Linux distribution
Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. You can add additional libraries into your Linux distribution by using its package manager.
Run Code In Visual Studio Code
For example, to update Debian or Ubuntu, use:

To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
Open a WSL project in Visual Studio Code
From the command-line
To open a project from your WSL distribution, open the distribution's command line and enter: code .
From VS Code
You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. If you then type Remote-WSL you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Extensions inside of VS Code Remote
The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
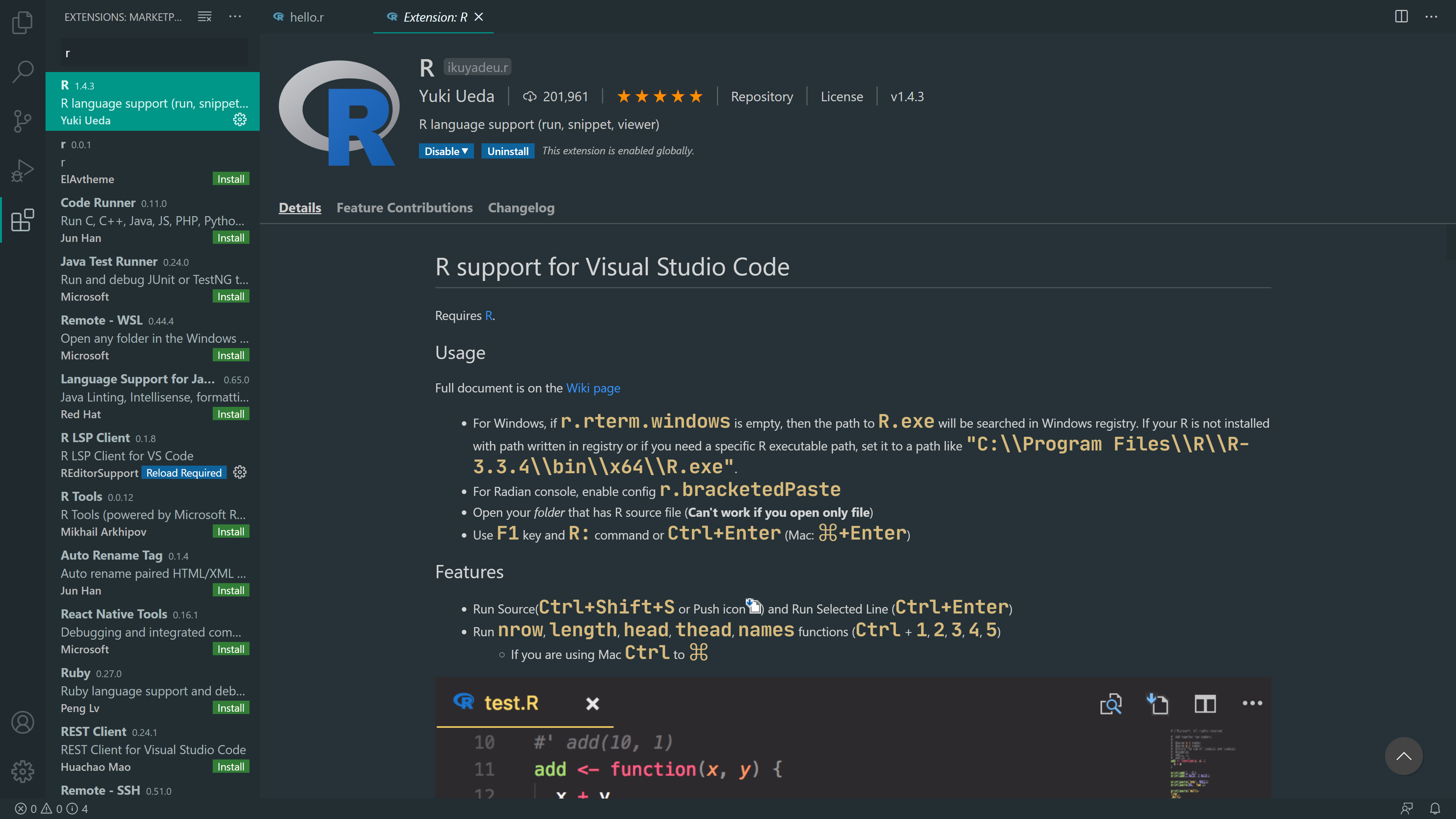
When running VS Code Remote, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
Installing a local extension, like a theme, only needs to be installed once.
Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code will display a warning icon ⚠, along with a green 'Install in WSL' button, if you have an extension locally installed that is not installed on your WSL Remote.
For further information, see the VS Code docs:
When VS Code Remote is started in WSL, no shell startup scripts are run. See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
Install Git (optional)
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.
To install Git, see set up Git to work with Windows Subsystem for Linux.
Install Windows Terminal (optional)
The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more in the Windows Terminal docs.
Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
Once installed, open Windows Terminal and select Settings to customize your terminal using the
profile.jsonfile.
Additional Resources
A few additional extensions you may want to consider include:
- Keymaps from other editors: These extensions can help your environment feel right at home if you're transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. If you work on different machines, this helps keep your environment consistent across them.
- Debugger for Chrome: Once you finish developing on the server side with Linux, you'll need to develop and test the client side. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
