Are you tired of switching between different windows to edit code, review changes, and push your commits to GitHub? You may be using Atom or Notepad++ to write your code. Then, use GitHub Desktop or command-line Git to stage or discard, commit and push your changes to your GitHub repository. Let’s go over how you can use the popular editing tool Visual Studio Code and GitHub setup.
There’s nothing wrong with using separate tools to perform those related activities. But, wouldn’t it be efficient if all your needed actions can be performed without leaving your IDE?
In this article, you will learn the basic Visual Studio Code GitHub setup. Then, you will be able to perform the typical Git actions like clone, stage, commit, and push, all while staying inside the Visual Studio Code application.
Prerequisites
If you plan to follow along with this walkthrough, you need to meet some requirements as follows.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. As of this writing, the current version is 1.47.2.
- A GitHub account with a repository to work with.
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. Sign in to GitHub by using Visual Studio Code. Use Visual Studio Code to search GitHub for repos. Clone a repo from Visual Studio Code. Publish a local project to GitHub by using Visual Studio Code. View a timeline of activity on a GitHub repo. Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension. Install the GitHub Pull Requests and Issues extension. To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues extension. In this topic, we'll demonstrate how.
The Git Extension
To get your Visual Studio Code GitHub setup working, you’ll need to work with Git. Visual Studio Code comes installed with a built-in extension for source control using Git. There are many configurations available with the Git extension. Still, the default settings are already right as they are out of the box.
Nevertheless, there are some configuration changes with the Git extension that you may want to change as a matter of preference. But before you do, you’ll need to know where to find the Git extension settings. Can’t change something when you can’t find it, yeah?
To open the settings using the menu, click on File —> Preferences —> Settings. Or you can also press CTRL+, shortcut.
Then, in the Settings tab, click Extensions —> Git. You should then see the list of configuration items for the Git extension, as shown below.
Now, this article does not cover every configuration item for Git. Still, they are mostly self-explanatory, especially if you’re already familiar with working with source control.

Visual Studio Code And Git
Making Sure Git Is Installed
“What? I thought Git is already built-in?”.
Well, the Git extension is built-in, but the Git program is not. The extension, as the name implies, is only meant to “extend” VS Code to integrate with Git. It can be confusing, and if it is for you, you may want to read up on What is Git first to have a better understanding.
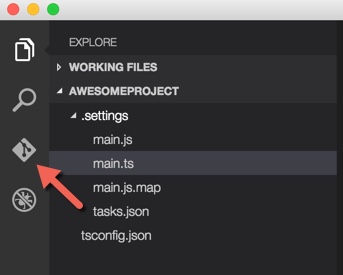
To determine if GIt is installed and detected by the Git extension, click on the Source Control button or press CTRL+SHIFT+G while inside the VS Code window. If Git is not installed or detected, you would see a message, similar to the one below.
As you can see from the image above, in the Output pane, there are standard paths where VS Code tries to look for a valid Git binary installation. This situation means that you either have to install Git first or maybe Git is installed but in a path that is not recognized by VS Code.
If Git is Installed But in a Non-Standard Path

If Git is installed in a non-standard path, you can fix that by changing the Path value in the Git extension setting, as you can refer to below.
When you click on the Edit in settings.json link, the file will be opened in VS Code. See the screenshot below for reference. The value of the git.path must be changed to point to the correct path where the Git binary is installed. Then, save the settings after modification.
If Git is Not Installed
Needless to say, if Git is not installed, you need to install it. You can do so by downloading the installation file from this link —> https://git-scm.com/.
Once you’ve downloaded the file, follow the demonstration below on how to install Git with default options. The installation is straightforward, and there is no need to change the default options for this article. You’ll be well on your way to finishing your Visual Studio Code GitHub setup.
After you’re done installing Git, restart Visual Studio Code and confirm that the Git is now detected. The screenshot below shows what you’d expect to see if Git is detected.
Cloning a GitHub Repository
Now that you’ve completed the initial steps to ensure that VS Code works with GitHub, it is time to put it into action and confirm that you’ve done so far is correct. The fastest way to test is by cloning an existing repository in your GitHub account.
In this example, a private repository named junecastillote/demo will be used. You can use your repository for this instead. On the off chance that you do not have a repository yet, please refer to the Creating a new repository doc in GitHub to learn how to create one.
Follow the procedure below on how to clone a GitHub repository in VS Code.
First, click the Source Control view button or press the keyboard shortcut CTRL+SHIFT+G. Next, click the Clone Repository button. Then, click on Clone from GitHub, and you will be prompted to allow a sign-in attempt. Click on Allow.
The authorization page will automatically launch in your default web browser. Click on the Continue button.
The next page shows you the permission request details. To proceed in giving VS Code the required permissions, click on the Authorize GitHub button.
When authorization is done, you will get a status page similar to the one shown below. If prompted that the site is trying to open Visual Studio Code, click Open.
Once you’re back in the VS Code window, you can either search of the repository name or select the repository name that you intend to clone. In the example below, the repository name junecastillote/demo was searched and then selected.
After selecting the repository to clone, you will be asked to provide the folder where the repository will be saved locally on your computer. Specify the destination folder and click on Select Repository Location.
Note: GitHub log in will be triggered when performing actions that require authentication. Such actions include cloning from a private repository or pushing to a repository
The GitHub Login window will pop up, and you need to enter your GitHub credentials to log in.
After completing the login, VS Code will proceed to clone the remote repository to your computer. Once the cloning is done, you would get a notification at the bottom right of the VS Code window, as you can see from the screenshot below. Now, you can click either Open or Open in New Window depending on your preference.
As you can see from the screenshot below, the contents of the cloned GitHub repository is now loaded in VS Code. At this point, you can start making changes to your repository.
Staging, Committing and Pushing Changes to GitHub
Continuing on with your Visual Studio Code GitHub setup, at this point, VS Code is already setup to use Git and work with your GitHub repository. Also, a repository has been cloned in the previous section, which indicates all is working. However, you’re not done yet.
Next is to determine whether your changes to your cloned repository can be successfully pushed to your remote GitHub repository.
Adding and Modifying Files
Using the cloned repository in the previous section, the file README.MD is edited, as you can see below, to add a new line.
Next, to add a new file to the workspace, press CTRL+N or go to File —> New File. In this example, the new file is named demo.ps1. Edit the file to add content to it and then save it.
Vscode Github
You would see that the new file you created will be marked with a U, which means untracked. Refer to the example screenshot below.
Untracked files are any files in your working directory that were not in your last snapshot and are not in your staging area. Reference: 2.2 Git Basics – Recording Changes to the Repository
Reviewing and Staging Changes
To look at and review the changes, go to the Source Control view. You should see that the two changes are needed to be reviewed. As you can see from the image below, clicking on each of the changes will open comparison of the original contents of the file and the proposed changes in it.
After reviewing, you are expected to either discard or stage the changes to the files.
You have the option to discard or stage the changes of each file. By clicking on the discard (↶) or the stage (+) sign next to the filename.
You can also stage or discard all changes at once by clicking on the More actions (…) button and selecting either the Stage All Changes or Discard All Changes menu items. In this example, all changes will be staged.
Committing Changes
Now that the changes have been staged, the next action is to commit the changes to the local repository. This step comes before pushing the changes to the remote GitHub repository.
Vscode Source Code
To commit the changes, you must include a meaningful message to the commit. Like the example below, type in the message that you want to include in the commit. Once you’re satisfied with your message, press CTRL+ENTER or click the commit (✓) button to finish saving the changed to the local repository.
Pushing Changes to GitHub
After the changes are saved to the local repository, the Source Control view should reflect that the number of changes has reset to zero (0).
To finally push the changes in the local repository to remote repository in GitHub, click on the More actions (…) button and then click on Push.
Lastly, if you wish to confirm that the changes were pushed to GitHub, you can visit your GitHub repository and look for the last update details. As you can see below, the message or description of the files is the same as the message that was added to the commit before pushing the repository back to GitHub.
Extending VS Code Git with the GitHub Extension
If you’ve completed all the previous steps, then VS Code can already be used to work on your GitHub repositories. But GitHub integration can be further expanded by installing the GitHub Pull Requests and Issues extension. The said extension will add features such as the ability to review and manage pull requests and issues directly in VS Code, among others.

To install the extension, go to the Extensions view. Then in the search box, enter the search term “GitHub Pull Requests and Issues“. When the extension page is displayed, click on the Install button to install it. Refer to the demonstration below.
Another way you can install the extension is by command line. First, copy the command below and run in the VS Code terminal to install the extension.
Once the command above has completed, you may need to reload your VS Code window for the extension to be activated.
To reload the VS Code window, press CTRL+SHIFT+P to bring up the command palette. Then type in reload window and press enter, and the VS Code window will be reloaded. You can refer to the install process demo below.
Visual Studio Code Github Setup
Summary
Visual Studio Code is a feature-rich application where different functionalities converge and integrate with the use of various extensions. The Git extension that comes with VS Code allows developers to use a single interface to perform code editing, staging, committing and pushing changes to a remote repository such as GitHub.
In this example, you learned how to set up VS Code and Git to work with GitHub. You’ve learned how to perform various Git actions inside VS Code such as clone, stage, commit and push.
The knowledge covered in this article only pertains to the basics of using VS Code with GitHub. As you’re already aware, VS Code’s GitHub integration can be further expanded by installing extensions.
Where you’re ready to learn more, one of the things you can test is using VS Code to review and manage issues or even merge pull requests in GitHub all within the VS Code application.
Thank you for reading!
Further Reading
- What is Git?
Related
