Headings
To create a header, place 'hn. ' at the start of the line (where n can be a number from 1-6).
| Notation | Comment |
|---|---|
Bigger heading | |
Big heading | |
Normal heading | |
Small heading | |
Smallest heading |
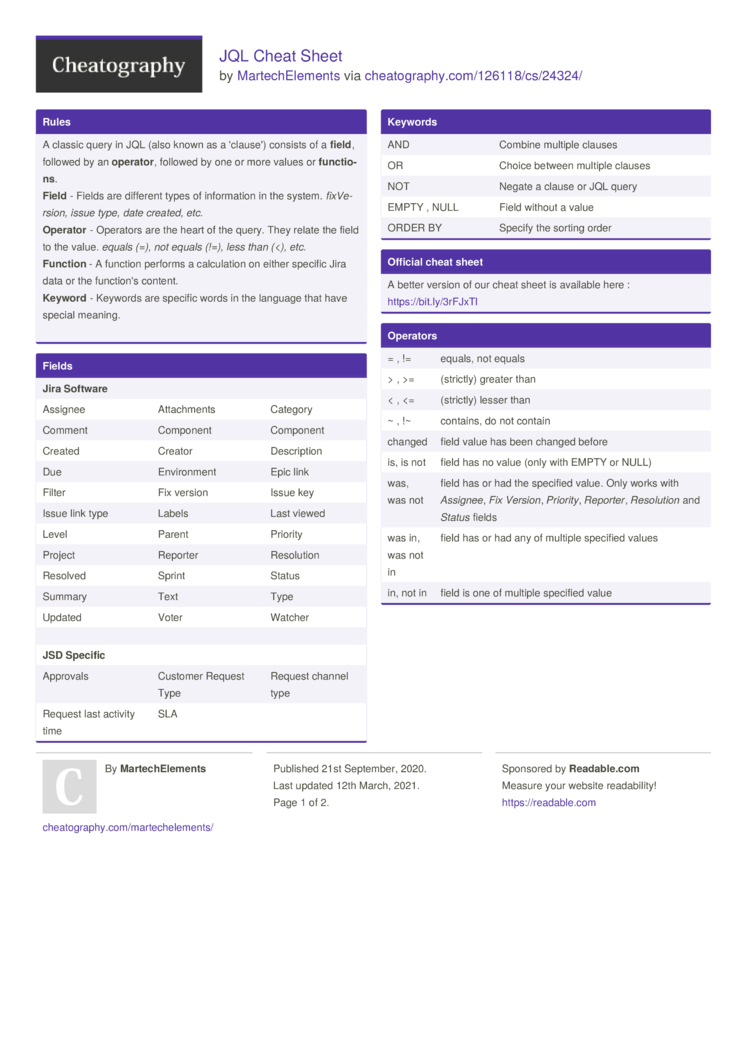
View atlassian-jql-cheat-sheet-2.pdf from CS DD301 at BITS Pilani Goa. JQL Cheat Sheet A simple query in JQL (also known as a clause) consists of a field, followed by an operator, followed by one. Notation Comment #anchor ^attachment.ext Creates an internal hyperlink to the specified anchor or attachment. Appending the '#' sign followed by an anchor name will lead into a specific bookmarked point of the desired page.
Jira Jql Cheat Sheet
Text Effects
Text effects are used to change the formatting of words and sentences.
| Notation | Comment |
|---|---|
| Makes text strong. | |
| Makes text emphasis.. | |
| Makes text in citation. | |
| Makes text as | |
| Makes text as . | |
| Makes text in superscript. | |
| Makes text in subscript. | |
| Makes text as monospaced. | |
To make an entire paragraph into a block quotation, place 'bq. ' before it. Example: Some block quoted text | |
Quote a block of text that's longer than one paragraph. Example: here is quotable | |
Changes the color of a block of text. Example: look ma, red text! |
Text Breaks
Most of the time, explicit paragraph breaks are not required - The wiki renderer will be able to paginate your paragraphs properly.
| Notation | Comment |
|---|---|
| Produces a new paragraph | |
| Creates a line break. Not often needed, most of the time the wiki renderer will guess new lines for you appropriately. | |
| Creates a horizontal ruler. | |
| Produces — symbol. | |
| Produces – symbol. |
Links

Learning how to create links quickly is important.
| Notation | Comment |
|---|---|
| Creates an internal hyperlink to the specified anchor or attachment. Appending the '#' sign followed by an anchor name will lead into a specific bookmarked point of the desired page. Having the '^' followed by the name of an attachment will lead into a link to the attachment of the current issue. | |
Creates a link to an external resource, special characters that come after the URL and are not part of it must be separated with a space. The [] around external links are optional in the case you do not want to use any alias for the link. Examples: http://jira.atlassian.com | |
Creates a link to an email address, complete with mail icon. Example: | |
Creates a download link to a file on your computer or on a network share that you have mapped to a drive. To access the file, you must right click on the link and choose 'Save Target As'. By default, this only works on Internet Explorer but can also be enabled in Firefox (see docs). | |
| Creates a bookmark anchor inside the page. You can then create links directly to that anchor. So the link [My Page#here] will link to wherever in 'My Page' there is an {anchor:here} macro, and the link [#there] will link to wherever in the current page there is an {anchor:there} macro. | |
| Creates a link to the user profile page of a particular user, with a user icon and the user's full name. |
Lists
Lists allow you to present information as a series of ordered items.
| Notation | Comment |
|---|---|
A bulleted list (must be in first column). Use more (**) for deeper indentations. Example:
| |
A list item (with -), several lines create a single list. Example:
| |
A numbered list (must be in first column). Use more (##, ###) for deeper indentations. Example:
| |
You can even go with any kind of mixed nested lists Example:
Example:
|
Images

Images can be embedded into a wiki renderable field from attached files or remote sources.

| Notation | Comment |
|---|---|
Inserts an image into the page. If a fully qualified URL is given the image will be displayed from the remote source, otherwise an attached image file is displayed. | |
Insert a thumbnail of the image into the page (only works with images that are attached to the page). | |
For any image, you can also specify attributes of the image tag as a comma separated list of name=value pairs like so. |
Attachments
Some attachments of a specific type can be embedded into a wiki renderable field from attached files.
| Notation | Comment |
|---|---|
Embeds an object in a page, taking in a comma-separated of properties. Default supported formats:
Other types of files can be used, but may require the specification of the 'classid', 'codebase' and 'pluginspage' properties in order to be recognised by web browsers. Common properties are:
Due to security issues, files located on remote servers are not permitted Styling |
Tables
Tables allow you to organise content in a rows and columns, with a header row if required.
| Notation | Comment | ||||||||
|---|---|---|---|---|---|---|---|---|---|
Makes a table. Use double bars for a table heading row. The code given here produces a table that looks like:
|
Advanced Formatting
More advanced text formatting.
| Notation | Comment |
|---|---|
Makes a preformatted block of text with no syntax highlighting. All the optional parameters of {panel} macro are valid for {noformat} too.
Example: | |
Embraces a block of text within a fully customizable panel. The optional parameters you can define are the following ones:
Example: a block of text surrounded with a panel yet another line | |
Makes a preformatted block of code with syntax highlighting. All the optional parameters of {panel} macro are valid for {code} too. The default language is Java but you can specify others too, including ActionScript, Ada, AppleScript, bash, C, C#, C++, CSS, Erlang, Go, Groovy, Haskell, HTML, JavaScript, JSON, Lua, Nyan, Objc, Perl, PHP, Python, R, Ruby, Scala, SQL, Swift, VisualBasic, XML and YAML. Example: |

Misc
Various other syntax highlighting capabilities.
| Notation | Comment | |||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Escape special character X (i.e. {) | ||||||||||||||||||||||||||||||
| , etc | Graphical emoticons (smileys).
|
The purpose of this article is to provide information related to the creation and usage of filters for the purpose of finding, viewing, and organizing issues within a project.
Accessing the Filter Editor
To access the Filter Editor:
- Navigate to the Issues section of a project.
- Click the 'View all issues and filters' link in the top right.
- Click the 'New filter' button in the top left.
- Once you have the Filter Editor open, design your filter using the dropdown menus in the top menu bar.
- The issues displayed on the screen after each change will be the issues that match your filter.
JIRA Query Language (JQL) Filtering

Should you require additional filtering over and above the simple column filters provided in the UI, you can access the JQL interface by clicking the 'Advanced' link. This interface accepts query statements written in JQL, which allows you to create powerful cross-sections of data with relative ease. For more information on JQL syntax, please refer to this cheat sheet.
Saving a Filter
When you have created the filter you want, click the 'Save as' button in the top left corner of the interface, enter a name for the filter in the 'Filter Name' box, and click the 'Submit' button.
Atlassian Jql Cheat Sheet
Once the filter has been saved, you can access it from the 'View all issues and filters' screen. Your most used filters will appear in the 'Favorite Filters' section of the left-hand sidebar.
Jira Query Language Cheat Sheet
If you have a lot of saved filters, you can choose which filters to display from the 'Find Filters > My' screen.
Jira Cheat Sheet Pdf
If you have a lot of saved filters, you can choose which filters to display in the 'Favorite Filters' section from the 'Find Filters > My Filters' screen. Clicking the star next to a given filter will toggle its visibility.
