- Gist Markdown Image File
- Gist Markdown Not Working
- Gist Markdown Method
- Git Markdown Wiki
- Gist Markdown Table
- Gist Markdown Files
- We use a markdown editor that uses Jekyll front matter.
- Most of the time, you can write inline HTML directly into your posts.
- We support native Liquid tags and created some fun custom ones, too! Trying embedding a Tweet or GitHub issue in your post.
- Links to unpublished posts are shareable for feedback/review.
- When you're ready to publish, set the published variable to true.
GistPal makes it simple to manage all of your valuable GitHub Gists code right from menu bar. You can sort your snippets by date, title, and more. Type few key words, you can filter any gist code. All snippets are fully indexed. After that, you can write Markdown code, and even create notes that can later be assigned to others for collaboration. People can join as registered users or guests to work on these notes with you. In terms of exporting your content, HackMD lets you save files in Gist, Dropbox, and Google Drive. Popular Alternatives to GitHub Gist for Web, Mac, Windows, Linux, Self-Hosted and more. Explore 25+ websites and apps like GitHub Gist, all suggested and ranked by the AlternativeTo user community.
We have two editor versions. If you'd prefer to edit title and tags etc. as separate fields, switch to the 'rich + markdown' option in /settings/customization. Otherwise, continue:
Front Matter
Custom variables set for each post, located between the triple-dashed lines in your editor. Here is a list of possibilities:
- title: the title of your article
- published: boolean that determines whether or not your article is published
- description: description area in Twitter cards and open graph cards
- tags: max of four tags, needs to be comma-separated
- canonical_url: link for the canonical version of the content
- cover_image: cover image for post, accepts a URL.
The best size is 1000 x 420. - series: post series name.
✍ Markdown Basics
Below are some examples of commonly used markdown syntax. If you want to dive deeper, check out this cheat sheet.
Bold & Italic
Italics: *asterisks* or _underscores_
Gist Markdown Image File
Bold: **double asterisks** or __double underscores__
Links
I'm an inline link: [I'm an inline link](put-link-here)
Anchored links (For things like a Table of Contents)
Inline Images
When adding GIFs to posts and comments, please note that there is a limit of 200 megapixels per frame/page.
figcaption tag!Headers
Add a header to your post with this syntax:
Two '#'s for a h2 header
Six '#'s for a h6 header
Author Notes/Comments
Add some hidden notes/comments to your article with this syntax:
🌊 Liquid Tags
We support native Liquid tags in our editor, but have created our own custom tags listed below:
The Community Club Article/Post Embed
All you need is the full link of the article:
{% link https://the.community.club/kazz/boost-your-productivity-using-markdown-1be %}You can also use the slug like this:
{% link kazz/boost-your-productivity-using-markdown-1be %}You can also use the alias post instead of link like this:
{% post https://the.community.club/kazz/boost-your-productivity-using-markdown-1be %}or this:
{% post kazz/boost-your-productivity-using-markdown-1be %}The Community Club User Embed
All you need is the The Community Club username:

{% user jess %}The Community Club Tag Embed
All you need is the tag name:
{% tag git %}The Community Club Comment Embed
All you need is the ID at the end of a comment URL. To get the comment link, click either the timestamp or the menu button in the top right corner on a comment and then click 'Permalink'. Here's an example:
{% comment 2d1a %}The Community Club Podcast Episode Embed
All you need is the full link of the podcast episode:
{% podcast https://the.community.club/basecspodcast/s2e2--queues-irl %}The Community Club Listing Embed
All you need is the full link of the listing:
{% listing https://the.community.club/listings/collabs/dev-is-open-source-823 %}You can also use the category and slug like this:
{% listing collabs/dev-is-open-source-823 %}Note: Expired listings will raise an error. Make sure the listing is published or recently bumped.
Details Embed
You can embed a details HTML element by using details, spoiler, or collapsible. The summary will be what the dropdown title displays. The content will be the text hidden behind the dropdown. This is great for when you want to hide text (i.e. answers to questions) behind a user action/intent (i.e. a click).
{% details summary %} content {% enddetails %}
{% spoiler summary %} content {% endspoiler %}
{% collapsible summary %} content {% endcollapsible %}
Twitter Embed
Using the Twitter Liquid tag will allow the tweet to pre-render from the server, providing your reader with a better experience. All you need is the tweet id from the url.
{% twitter 834439977220112384 %}Twitter Timeline
Using the Twitter Timeline Liquid tag will allow the Twitter Timeline to pre-render from the server. All you need is the Twitter Timeline link.
{% twitter_timeline https://twitter.com/username/timelines/834439977220112384 %}Glitch embed
All you need is the Glitch project slug
{% glitch earthy-course %}There are several optional attributes you can use in your tag, just add them after the id, separated by spaces.
app- Shows the app preview without the code.
{% glitch earthy-course app %} code- Shows the code without the app preview.
{% glitch earthy-course code %} preview-first- Swap panes: Show the app preview on the left and the code on the right.
{% glitch earthy-course preview-first %} no-attribution- Hides the avatar of the creator(s).
{% glitch earthy-course no-attribution %} no-files- Hides the file browser.
{% glitch earthy-course no-files %} file- Lets you choose which file to display in the code panel. Defaults to index.html.
{% glitch earthy-course file=script.js %}
GitHub Repo Embed
All you need is the GitHub username and repo:
{% github forem/forem %}no-readme- You can add a no-readme option to your GitHub tag to hide the readme file from the preview.
{% github forem/forem no-readme %}
GitHub Issue, Pull request or Comment Embed
All you need is the GitHub issue, PR or comment URL:
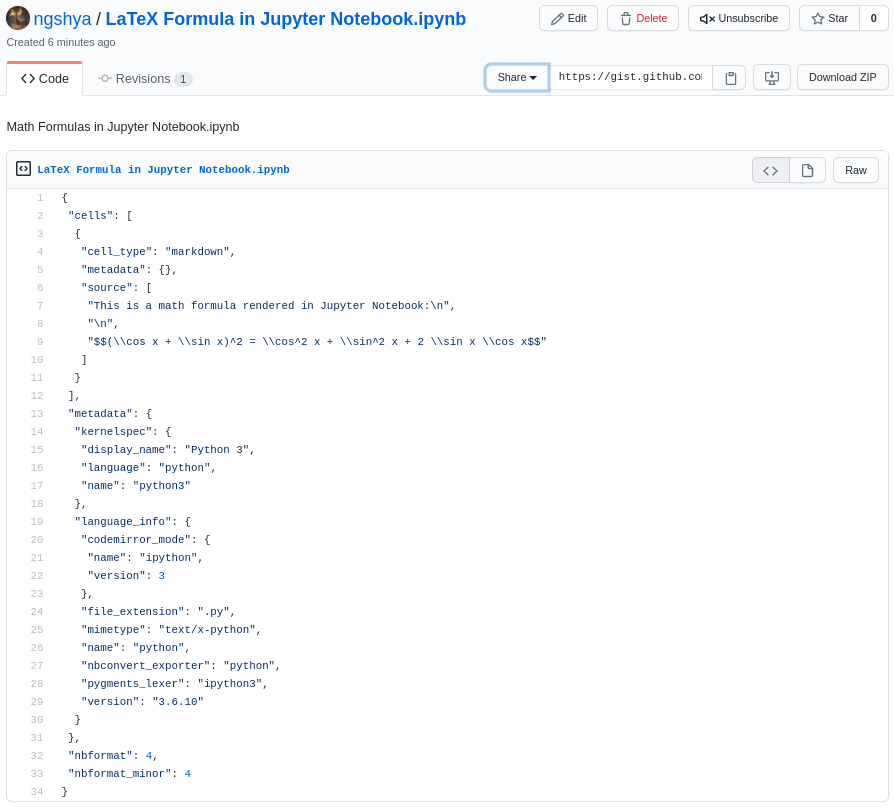
{% github https://github.com/forem/forem/issues/9 %}GitHub Gist Embed
All you need is the gist link:
{% gist https://gist.github.com/CristinaSolana/1885435 %} Single File EmbedYou can choose to embed a single gist file. {% gist https://gist.github.com/CristinaSolana/1885435 file=gistfile1.md %}
Specific Version EmbedYou can choose to embed a specific version of a gist file. All you need the link and the commit hash for that specific version.
The format is {% gist [gist-link]/[commit-hash] %}
e.g. {% gist https://gist.github.com/suntong/3a31faf8129d3d7a380122d5a6d48ff6/f77d01e82defbf736ebf4879a812cf9c916a9252 %}
Specific Version File EmbedYou can choose to embed a specific version of a gist file. All you need the link, the filename and the commit hash for that specific version .
The format is {% gist [gist-link]/[commit-hash] file=[filename] %}
e.g. {% gist https://gist.github.com/suntong/3a31faf8129d3d7a380122d5a6d48ff6/f77d01e82defbf736ebf4879a812cf9c916a9252 file=Images.tmpl %}
GitPitch Embed
All you need is the GitPitch link:
{% gitpitch https://gitpitch.com/gitpitch/in-60-seconds %} Video Embed
All you need is the id from the URL.
- YouTube:
{% youtube dQw4w9WgXcQ %} - Vimeo:
{% vimeo 193110695 %} - Twitch:
{% twitch ClumsyPrettiestOilLitFam %}
Medium Embed
Just enter the full URL of the Medium article you are trying to embed.
Gist Markdown Not Working
{% medium https://medium.com/s/story/boba-science-how-can-i-drink-a-bubble-tea-to-ensure-that-i-dont-finish-the-tea-before-the-bobas-7fc5fd0e442d %}
SlideShare Embed
All you need is the SlideShare key:
{% slideshare rdOzN9kr1yK5eE %}CodePen Embed
All you need is the full CodePen link, ending in the pen ID code, as follows:
{% codepen https://codepen.io/twhite96/pen/XKqrJX %}default-tab- Add default-tab parameter to your CodePen embed tag. Default to result
{% codepen https://codepen.io/twhite96/pen/XKqrJX default-tab=js,result %}
Kotlin Playground
To create a runnable kotlin snippet, create a Kotlin Snippet at https://play.kotlinlang.org
Go to Share dialog and copy the full link from the Medium tab. Use it as follows:
{% kotlin https://pl.kotl.in/owreUFFUG?theme=darcula&from=3&to=6&readOnly=true %}RunKit Embed
Put executable code within a runkit liquid block, as follows:
KaTeX Embed
Place your mathematical expression within a KaTeX liquid block, as follows:
To render KaTeX inline add the 'inline' option:
Stackblitz Embed
All you need is the ID of the Stackblitz:
{% stackblitz ball-demo %}Default view{% stackblitz ball-demo view=preview %}Default file{% stackblitz ball-demo file=style.css %}CodeSandbox Embed
All you need is the ID of the Sandbox:
{% codesandbox ppxnl191zx %}Of CodeSandbox's many optional attributes, the following are supported by using them in your tag, just add them after the id, separated by spaces.
initialpath- Which url to initially load in address bar.
{% codesandbox ppxnl191zx initialpath=/initial/load/path %} module- Which module to open by default.
{% codesandbox ppxnl191zx module=/path/to/module %} runonclick- Delays when code is ran if
1{% codesandbox ppxnl191zx runonclick=1 %}
JSFiddle Embed
All you need is the full JSFiddle link, ending in the fiddle ID code, as follows:
{% jsfiddle https://jsfiddle.net/link2twenty/v2kx9jcd %}Custom tabs- You can add a custom tab order to you JSFiddle embed tag. Defaults to js,html,css,result
{% jsfiddle https://jsfiddle.net/webdevem/Q8KVC result,html,css %}
JSitor Liquid Tag
To use JSitor liquid tag you can use the JSitor full link, with or without the parameters
{% jsitor https://jsitor.com/embed/B7FQ5tHbY %}{% jsitor https://jsitor.com/embed/B7FQ5tHbY?html&js&css&result&light %}Other options to use JSitor liquid tag is just by its ID, you can add it with or without the parameters
{% jsitor B7FQ5tHbY %}{% jsitor B7FQ5tHbY?html&js&css&result&light %}Gist Markdown Method
repl.it Embed
All you need is the URL after the domain name:
{% replit @WigWog/PositiveFineOpensource %}Stackery Embed
Visualize your AWS Serverless Application Model templates with Stackery's visualizer embed
All you need is the repository owner, repository name, and branch that you would like visualized
{% stackery deeheber lambda-layer-example master %}Git Markdown Wiki
The repository must be a public GitHub repository and have a valid AWS SAM template in the project root titled template.yaml
Next Tech Embed
All you need is the share URL for your sandbox. You can get the share URL by clicking the 'Share' button in the top right when the sandbox is open.
{% nexttech https://nt.dev/s/6ba1fffbd09e %}Instagram Embed
All you need is the Instagram post id from the URL:
{% instagram BXgGcAUjM39 %}Speakerdeck Tag
All you need is the link. For example:
https://diy.stackexchange.com/a/170185
- The answer ID is:
170185 - The site is
diy
Wikipedia Embed
Enter the full URL of the Wikipedia article you want to embed, with or without the anchor.
{% wikipedia https://en.wikipedia.org/wiki/Wikipedia %}{% wikipedia https://en.wikipedia.org/wiki/Wikipedia#Diversity %}
Asciinema Embed
All you need is an Asciinema id or URL:
{% asciinema 239367 %}{% asciinema https://asciinema.org/a/239367 %}Reddit Tag
Enter the full URL of the post you want to embed
Parsing Liquid Tags as a Code Example
To parse Liquid tags as code, simply wrap it with a single backtick or triple backticks.

`{% mytag %}{{ site.SOMETHING }}{% endmytag %}`
One specific edge case is with using the raw tag. To properly escape it, use this format:
`{% raw %}{{site.SOMETHING }} {% ``endraw`` %}`
Common Gotchas
Lists are written just like any other Markdown editor. If you're adding an image in between numbered list, though, be sure to tab the image, otherwise it'll restart the number of the list. Here's an example of what to do:
Here's the Markdown cheatsheet again for reference.
Happy posting! 📝Be more productive with GistPal. GistPal is a wonderful full-featured code snippets manager for GitHub:Gist lovers. It helps you to quickly access to your gist code from menu bar.
All you gists, organized
GistPal makes it simple to manage all of your valuable GitHub Gists code right from menu bar. You can sort your snippets by date, title, and more.
Type few key words, you can filter any gist code. All snippets are fully indexed.
Syntax Highlighting
GistPal features syntax highlighting with a wide range of supported languages. Choose your favorite ones out of more than 88 available languages.
Markdown Preview
Markdown now is everywhere and yes, GistPal also support it.
GistPal features GitHub flavored markdown syntax. Switch between editing/preview mode with a single click.
Gist Markdown Table
Gist Markdown Files
Support
For any feature requests or bug reports, please reach us on Twitter or send us an email to support@beyondcow.com
You could also create a ticket at GitHub issue page.
Buy GistPal for $13.99 on Mac App Store
Latest Version: 2.8.1 (May 27, 2019)
Compatibility: Requires OS X 10.9 or later, 64-bit processor